Bourron-Marlotte Chronicles
Exploring the beauty, culture, and stories of Bourron-Marlotte.
When Your Website Throws a Tantrum: Time for a Redesign!
Is your website throwing a tantrum? Discover the signs it's time for a redesign and transform your online presence today!
5 Signs Your Website Needs a Makeover: Don't Ignore These Red Flags
In the ever-evolving digital landscape, keeping your website fresh and relevant is vital for attracting and retaining visitors. Here are 5 signs your website needs a makeover that you shouldn't ignore:
- Poor User Experience: If visitors struggle to navigate your site or find what they're looking for, it's time for an upgrade.
- Outdated Design: A website that looks like it's stuck in the past can turn potential customers away. A modern design can enhance your brand's credibility.
- Low Conversion Rates: If your website isn't converting visitors into customers, it may be time to reassess your design and content.
Furthermore, addressing these issues promptly can save you from long-term setbacks. Consider these additional indicators:
- Slow Loading Times: Websites that take too long to load frustrate users and lead to higher bounce rates.
- Lack of Mobile Responsiveness: With the rise of mobile browsing, a non-responsive website can severely limit your audience reach.
Don’t ignore these red flags; a website makeover can breathe new life into your online presence and ultimately lead to increased traffic and engagement.

Is Your Website Turning Users Away? Key Reasons to Consider a Redesign
If you've noticed a decline in traffic or engagement on your website, it might be time to evaluate its design and functionality. Is your website turning users away? This question is crucial, as a poor user experience can lead to high bounce rates and low conversion rates. Key indicators of a failing website include slow load times, outdated design, and non-responsive layouts. Users today expect fast, intuitive, and visually appealing websites; failing to meet these expectations can result in lost opportunities and customers.
There are several key reasons to consider a redesign. Firstly, mobile optimization has become essential, as more users access websites from their smartphones. A non-responsive site can alienate potential visitors. Secondly, clear navigation is vital; if users struggle to find what they're looking for, they are likely to leave. Lastly, the integration of modern aesthetics and technology can significantly influence a visitor's perception of your brand. When evaluating your site, ask yourself: does it reflect the current standards and preferences of your target audience?
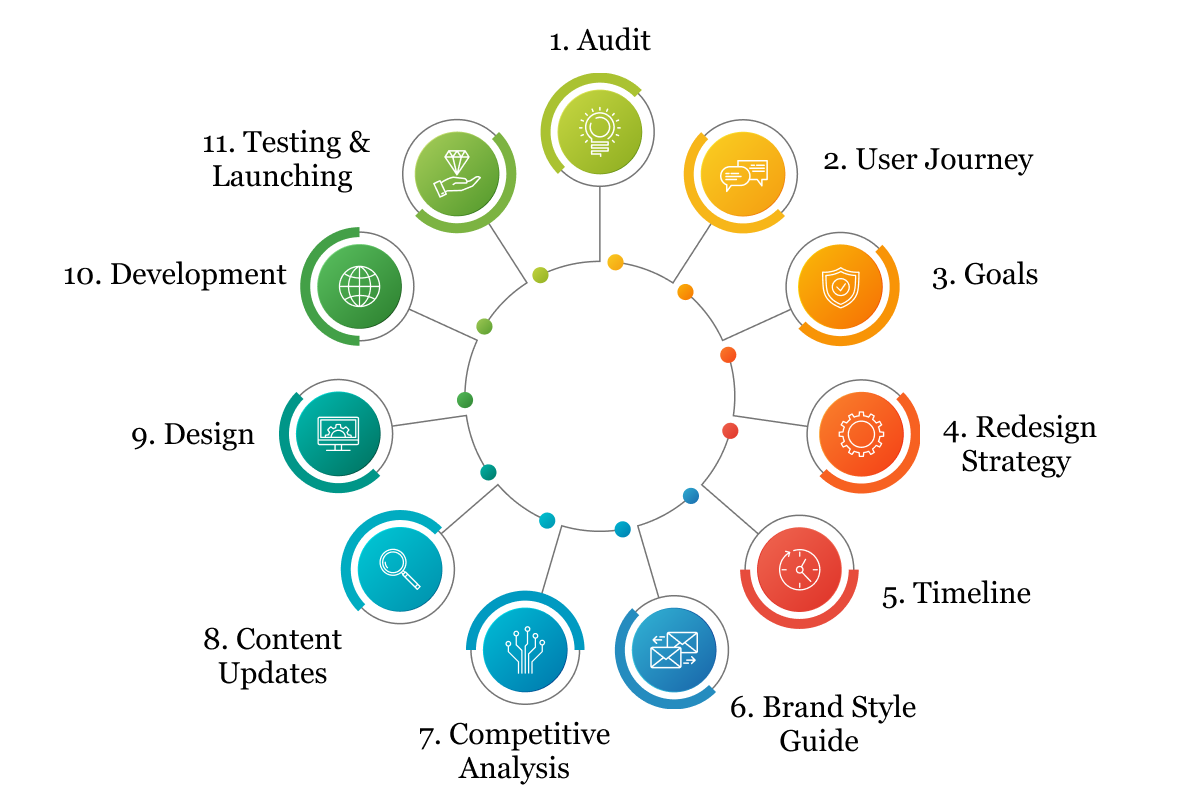
Step-by-Step Guide: How to Successfully Redesign Your Website
Redesigning your website is a significant undertaking that can greatly enhance user experience and boost your online presence. To get started, assess your current website by identifying its strengths and weaknesses. Gather feedback from users to understand what improvements are necessary. This can include site speed, navigation issues, or outdated design elements. Once you've pinpointed the areas that need enhancement, create a roadmap for your redesign project, outlining your goals, target audience, and the overall aesthetics you aim to achieve.
Next, develop a strategy to implement your redesign in stages. Consider creating wireframes or prototypes to visualize the new layout before coding begins. This stage allows you to test usability and make adjustments based on user feedback. Once you finalize the design, focus on optimizing your website for search engines by incorporating relevant keywords and ensuring mobile responsiveness. Finally, launch the new website and monitor its performance, making necessary tweaks to enhance functionality and user engagement.